Maatwerk websites: webapplicaties, webshops, content management systems en oplossen website problemen.
Blog
WordPress onderhoud: 10 tips voor een betrouwbare website
Vertically center align text & modules in WordPress Divi theme – CSS tip
WordPress theme Divi is used a lot nowadays. It features a very user friendly page builder, and has many common functionalities built in. All responsive. It is weird though that one feature is missing: the ability to vertically center align text and other elements in their module / div. You can use the following steps to easily vertically center align modules anywhere in your WordPress / Divi website.
 About the image: you can see the text module at the right hand side is vertically center alligned.
About the image: you can see the text module at the right hand side is vertically center alligned.
Webpagina’s sneller maken met gzip compressie
De snelheid van een website is tegenwoordig steeds meer bepalend voor het succes. Gebruikers zijn verwend geraakt; als ze niet binnen een paar tellen vinden wat ze zoeken zijn ze weg. Eén van de oorzaken hiervan is dat websites (ook die van mij) nu meer vanaf mobiele apparaten worden bekeken dan vanaf desktops/laptops. Het inschakelen van gzip compressie is een deel van de oplossing. Naast gedegen WordPress onderhoud.

View source op een iPad
Web development is eigenlijk heel eenvoudig. Bijna alles is al een keer bedacht. Je hoeft alleen de juiste delen te vinden, bij elkaar te voegen en de laatste paar procenten zelf te bouwen. ‘Creative combination‘.
Zodoende wil je als web developer altijd overal kunnen zien hoe een website in elkaar zit. Het bekende rechtsklikken en ‘View source’ op de Mac. Maar hoe doe je dat als je onderweg bent? Hoe doe je view source op een iPad?
Mijn tip van de dag: View Source voor iOS. Werkt perfect met de nieuwe Extensions in iOS8!
Twitter Bootstrap & Google Maps
Het heeft mij dik een uur gekost om op te lossen, zonde van de tijd!
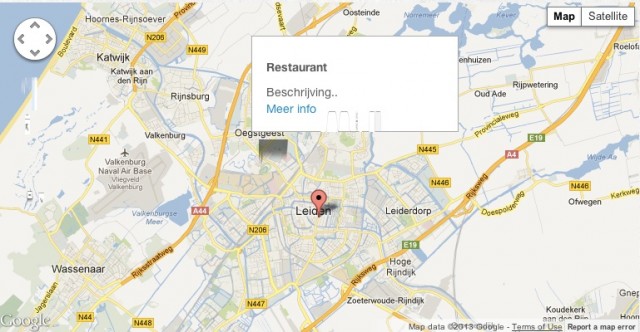
Hierbij de oplossing voor iedereen die Google Maps embed in sites die gebruik maken van Twitter Bootstrap. Zie hier het probleem:

Je ziet links een fout in de zoom-control, en de infowindow wordt verkeerd weergegeven. De oplossing?
/* bootstrap vs google maps api fix */ #googleMap img { max-width: none; } |
Eenvoudig een kopie maken van een WordPress site
Na het een en ander getest te hebben, blijkt de Duplicator plugin de beste optie om een volledige wordpress site te kopieren. Bijvoorbeeld naar een ontwikkel server voor het testen van nieuwe plugins en thema’s, of voor het switchen van server. De plugin verpakt zowel de bestanden als de database in 1 pakketje. Handig!
Je vindt de plugin hier: http://wordpress.org/extend/plugins/duplicator/
Lukt het niet? Dan ligt dat waarschijnlijk aan jouw specifieke serverconfiguratie. Dat kan soms lastige materie zijn. Rogier is expert in WordPress migraties. Hulp nodig? Neem contact met mij op.
Twitter Bootstrap: snel front-ends bouwen
Ik gebruik het inmiddels al een tijdje, maar ik blijf me verbazen over hoe mooi het werkt: Twitter Bootstrap. De naam klinkt misschien een beetje verwarrend, maar het komt neer op een volledig front-end pakket gemaakt door medewerkers van Twitter. Het bestaat uit HTML, CSS en JavaScript elementen die het echt mogelijk maken om lean en agile websites in elkaar te zetten. Zo makkelijk, dat ik steeds sneller overstap van wireframes naar echt werkende prototypes. Daarmee krijgen klanten een veel beter gevoel van de werking, en het bouwen van de front-end moet sowieso gebeuren. Op die manier voegt het waarde toe, en kost het minder tijd. Wie wil dat nou niet?
CakePHP: Cake bake werkt niet?
Op het moment ben ik een nieuw programmeer framewerk aan het leren: CakePHP. De eerste indrukken zijn goed, alhoewel het denken volgens de Model-View-Controller (MVC) systematiek nog wel wat moeite vereist. Toch zie ik zeker nut in het aanleren hiervan, mede gezien de iPhone SDK ook volgens dit principe werkt (mijn volgende project..).
Een ander punt is dat CakePHP ook gebruik maakt van de Command Line Interface (CLI) van PHP, wat betekent dat je via Terminal (op de Mac) met een paar commando’s een hele applicatie in elkaar kan zetten. En hier zat voor mij al gelijk een probleem: als leek op het gebied van Terminal kreeg ik het commando “cake bake” niet voor elkaar. Het heeft me heel wat zoekwerk gekost om op te lossen, dus bij deze deel ik de oplossing graag.
De beste iOS web development apps
Als freelance web developer wordt je regelmatig benaderd door klanten op momenten dat je niet achter je bureau zit. Even snel een pagina in WordPress bewerken, een error uit een php script halen of een afbeelding offline zetten. Voorheen waren dit soort klusjes onderweg niet direct mogelijk, maar met de komst van smartphones en tablets is een nieuwe wereld open gegaan: de mobiele apps. Zelf gebruik ik naar mijn Mac’s thuis een iPhone 4 en iPad 2 voor onderweg. Hiermee kan ik tegenwoordig binnen een minuut de eerder genoemde klusjes en meer voor elkaar krijgen. Aangezien het hiervoor wel even zoeken is naar de juiste apps, deel ik hier graag mijn favoriete iOS web development apps.
CSS Browser Selector
Het blijft één van de grootste problemen van en webdeveloper: Internet Explorer 6. Telkens weer lijkt alles prima te werken, totdat de grote test in IE6 komt. En helaas zijn er nog steeds veel mensen en instellingen met deze zwaar verouderde browser.
Met de volgende truc krijgt de html-tag classes mee die aangeven welk platform en welke browser de gebruiker heeft. Hiermee kunnen van custom styles per browser worden gedefinieerd.



Laatste reacties